보통의 앱에서 프로필 사진은 원형의 이미지로 표현된다. 플러터에도 이러한 원형 이미지를 생성해주는 위젯이 존재한다. 바로 CircleAvatar 이다. CircleAvatar 를 처음 생성하면 일반 도형 원이 생성된다. 이제 다양한 property 를 통해 해당 원의 색을 변경하거나 배경 이미지를 변경하면 된다. 다만 외부이미지를 사용하려면 당연히 프로젝트의 image 폴더에 해당 이미지를 저장하고, pubspec.yaml 파일에도 이를 반영해주어야겠지?
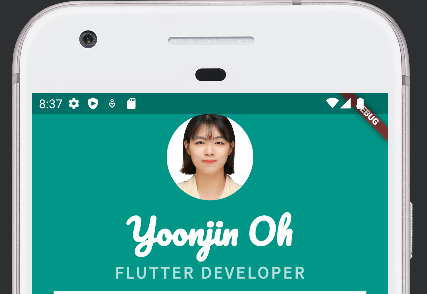
아래는 증명사진을 활용하여 내 프로필 화면을 직접 구현한 것이다.

*공식문서: https://api.flutter.dev/flutter/material/CircleAvatar-class.html
CircleAvatar class - material library - Dart API
A circle that represents a user. Typically used with a user's profile image, or, in the absence of such an image, the user's initials. A given user's initials should always be paired with the same background color, for consistency. If foregroundImage fails
api.flutter.dev
+안드로이드 스튜디오에서도 코드에서 1)위젯명을 클릭한 후 키보드에서 2) Ctrl + Q 를 누르면 위젯의 상세 구성요소를 볼 수 있다.
내가 까먹지 않기 위해 기록해둔다.
'studyLog. 개발 > Flutter (Dart)' 카테고리의 다른 글
| [flutter 플러터] 46강 강의리뷰_이미지와 아이콘 삽입 방법 (Image and Material Icons) (0) | 2023.03.16 |
|---|---|
| [flutter 플러터] 45강 강의리뷰_기본 중의 기본 Text (Customed fonts 글꼴/폰트 적용 방법) (0) | 2023.03.15 |
| [flutter 플러터] 42강 강의리뷰_Column & Row Widgets for Layout (세로&가로 레이아웃) (0) | 2023.03.14 |
| [flutter 플러터] 41강 강의리뷰_Container Widgets 컨테이너 위젯 (0) | 2023.03.14 |
| [flutter 플러터] 40강 강의 리뷰_Hot Reload and Hot Restart (0) | 2023.03.06 |